很多朋友问到关于在网页设计中,特别是使用CSS布局的时候,如何切图的问题,今天就来说说这个问题。
在过去,使用表格布局的时候,通常是整个页面在Photoshop或者Fireworks中设计好,然后使用“切片”工具,在页面上分割,生成有表格搭建的HTML,然后再把需要的图像留下来,把需要填写文字的单元格中的图像去掉,填上相应的文字。
现在使用CSS布局以后,则灵活得多,既有好的一面——整个页面的布局都是非常容易控制的,也有不好的一面——需要学习的东西多了。那么在CSS布局中,切图有什么讲究呢?
1:构思设计与精确切图
首先要指出,Photoshop或者Fireworks不仅仅是用切图的,更重要的是,它可以帮助你进行“设计”。在设计页面的时候,至少在脑子里要知道页面是什么样的吧;如果复杂一些,总要做出来用眼睛看一看效果吧;如果是给客户做,更要做出一个效果图,请客户确认。因此,即使不考虑切图的问题,也应该用软件画出这个页面来。当然比如文字等等,估算一下即可,但是和图像相关的细节应该是很精确的。
有了设计图之后,需要把它变成网页,那么就需要对图像进行“切图”操作了。至于为了CSS布局,是不是一定要在Photoshop或者Fireworks切图,以及如何切图。我觉得需要具体分析了,下面我举两个个例子,这两个例子都是 “CSS禅意花园” 中的案例,如果对 “CSS禅意花园” 不是很了解,请看一下“《CSS设计彻底研究》”的视频第2课,里面有详细的视频讲解。
2:不需要“图像拼接”的设计
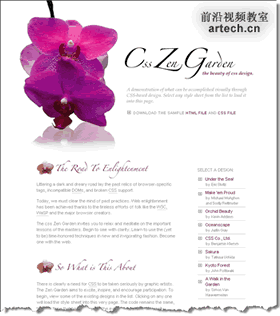
比如,对于这样的页面,它是禅意花园的211号作品。如果网页的制作者对于最终效果已经非常清楚了,对于图中显示的页面,那就未必要做严格的,一个像素不差的精确切图了,你只要把标题旁边的花朵,各级小标题使用的图像等元素,分别制作出来,差几个像素也不是很要紧,当然各个小标题的高度要相同,否则会很难看。

但是整体而言,整个页面白色背景,各个部分之间不存在“图像拼接”的问题,那就不要求一个像素不差的切图了。
3:需要“图像拼接”的设计
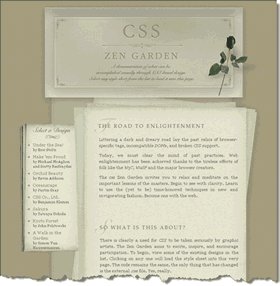
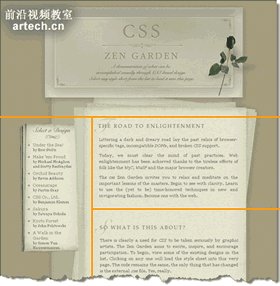
而对于下图这样的页面,它是禅意花园的194号作品。你就一定要在Photshop或者Fireworks中非常细致地把图像做出来,然后算计好你打算怎么用CSS布局,然后细致地切图,一个像素都不能差,否则肯定将来就会“拼”不上了。即使只差一个像素,也会非常明显。

4:总结与学习建议
1:我们可以看到,关键的一点在于,在CSS布局中,各个部分之间是否存在“图像拼接”。
比如上面的第一个页面,不存在“图像拼接”问题,那就单独地制作各个元素也没有问题,或者从一个大图中分别切出各个部分,也可以。
而对于第二个页面,各个部分通过CSS架构起来,而各个部分存在非常复杂的“图像拼接”问题,就像把一幅画从中切开了,然后由要求把二者对齐,这时候即时相差1个像素,也会非常明显。因此必须要做非常精确的计算。
2:至于如何学习,我觉得第一点是真正把CSS的布局原理搞清楚,这个是基础。只有你可以做到非常自由地把任何元素放到任何地方,那么你才有可能把各个部分准确地拼在一起,因此再次强调,你要打算吃CSS这碗饭,先下功夫把核心原理真正搞懂,然后再谈具体怎么做,先学会走,再学跑,否则在浪费自己的时间。最重要的就是4大核心基础:标准流、盒子模型、浮动、定位。这4个事情,了解得越详细、越深入,你实际做起来就越轻松。
3:如果你对CSS的基础原理已经基本上明白了,需要实际操练了,那么“CSS禅意花园”就是你最好的老师和练习内容。我们在《CSS设计彻底研究》这本书的第二章,简介了了CSS禅意花园网站的来龙去脉,然后16、17、18三章中,彻底分析了几个非常好的案例,并实际动手制作了案例。
如果读者希望真正打算提高一下,花点时间,先跟着书把书上给出的几个案例真正搞懂,然后自己再独立分析5个你喜欢的案例,再自己设计并制作5个CSS禅意花园页面,我相信无论你是什么基础的人也能会了。《精通CSS+DIV网页样式与布局》的作者曾顺,也提到过,他2005年学CSS的时候,国内什么资料都没有,就是啃了几个CSS案例,就什么都明白了。该下的功夫一定要下到家,功夫下到了,一切都会自然而然的事情。








相关推荐
很多初学者在刚学完CSS基础要去实际操作进行网页切图的时候,总感觉无从下手。在这里我为大家简单总结一下,一些网页切图的经验与要点。 第一点:一般我们网站LOGO部分通常使用H1+a链接的方式,在CSS上采用以图换字...
本资源适合初学者 教会你怎样切图 更加合理的布局网页的结构
Web2.0,告别表格布局,xHtml+CSS 布局成为网页前端必备的一种技能。从 PS 到xHtml 的过程中,切图是很多 CSSer 头痛的事情。用表格的时候,我们只需要用切片把图切成一块一块的,然后导出再进行一些简单的修改即可...
全彩版,DIV+CSS,一步一步带你从如何布局到代码如何书写,老少皆宜
resize 拖拉分栏布局
div+css有实例,易学易懂第1 章 Web 标准布局的本质 第8 页 1.1 为什么要建立Web 标准 1.1.1 建立Web 标准的目的 1.1.2 使用Web 标准的好处 1.2 什么是Web 标准 1.3 内容、结构和表现 1.4 两种思考方式 1.5 Web 标准...
切图移动框架SLICY是一个HTML5/CSS3框架,它的目的是减少你的CSS开发时间。它提供一个具有响应式的格子系统去布局你的项目,通过重设和重建浏览器标准,可以让每个网站防止枯燥的跨浏览器,跨移动平台的兼容性测试。...
专业制作DIV+CSS的切图与样式布局的网页前期设计软件。Divbrushv1.0基本上实现了可视化DIV容器布局的画板辅助功能,通过图纸定位操作和白板定位操作,可实现HTML/css(DIV流与相对定位)代码输出。同时,它面向网页...
•掌握DIV+CSS布局方式 • 掌握常见网页布局模式 •掌握HTML5常用标签 • 能够完成基本的动画效果 • 能够根据PSD文件独立完成静态页面的开发工作 • 能够使用CSS3新属性美化修饰网页 ...
内容概要:学成在线psd源文件以及相关图片,还有...适用人群:已经对html和css有一定了解和熟悉的入门朋友们,以及需要小型项目来练手顺便了解网站布局的朋友。 阅读建议:可以使用pxcook对学成在线psd源文件进行切图。
这个是培训学校老师讲的div+css实战项目,做前端开发的可以参考。对网页切图,布局都有涉及。
这是一款漂亮的后台系统管理页面,可以用在各大网站的后台系统中使用,欢迎下载。
quickly是一个快速前端切图响应式css框架。它来自切图网日常前端开发,整理而成的一套框架,参考了bootstrap、foundation优秀之处,不过它更简约,可以用它快速搭建一个响应式页面,并且它可以更加轻易的修改成你想...
包含多个html文件,表格,样式表,div,菜单的应用。
quickly是一个快速前端切图响应式css框架。它来自切图网日常前端开发,整理而成的一套框架,参考了bootstrap、foundation优秀之处,不过它更简约,可以用它快速搭建一个响应式页面,并且它可以更加轻易的修改成你想...
作品由DIV+CSS布局制作单页面作品,页面使用基础比较简单,大部分区域直接切图制作,无复杂代码,文字与图片区域都有,适合基础水平日常学生网页设计作业。
1、模板均采用DIV+CSS布局,利于搜索引擎优化 。优化了很多代码,保证简洁规范,使模板打开速度更快,更利于SEO。 2、页面标准DIV+CSS切图,专业大气,适合各种行业,并兼容IE6 IE7 IE8 FF Chrome等常用浏览器 。...
本代码主要是一些css基础的知识和ps切图等技术 将前台页面布局美观 大方
一款专业制作DIV+CSS的切图与样式布局的网页前期设计软件。Divbrush v1.0基本上实现了可视化DIV容器布局的画板辅助功能,通过图纸定位操作和白板定位操作,可实现HTML/css(DIV流与相对定位)代码输出。同时,它面向...